Richer Text

Webflow's Rich Text functionality is limited compared to what other CMS editors can do. It was only this year when they finally added in code highlighting (and even that itself is a bit limited in capabilities).
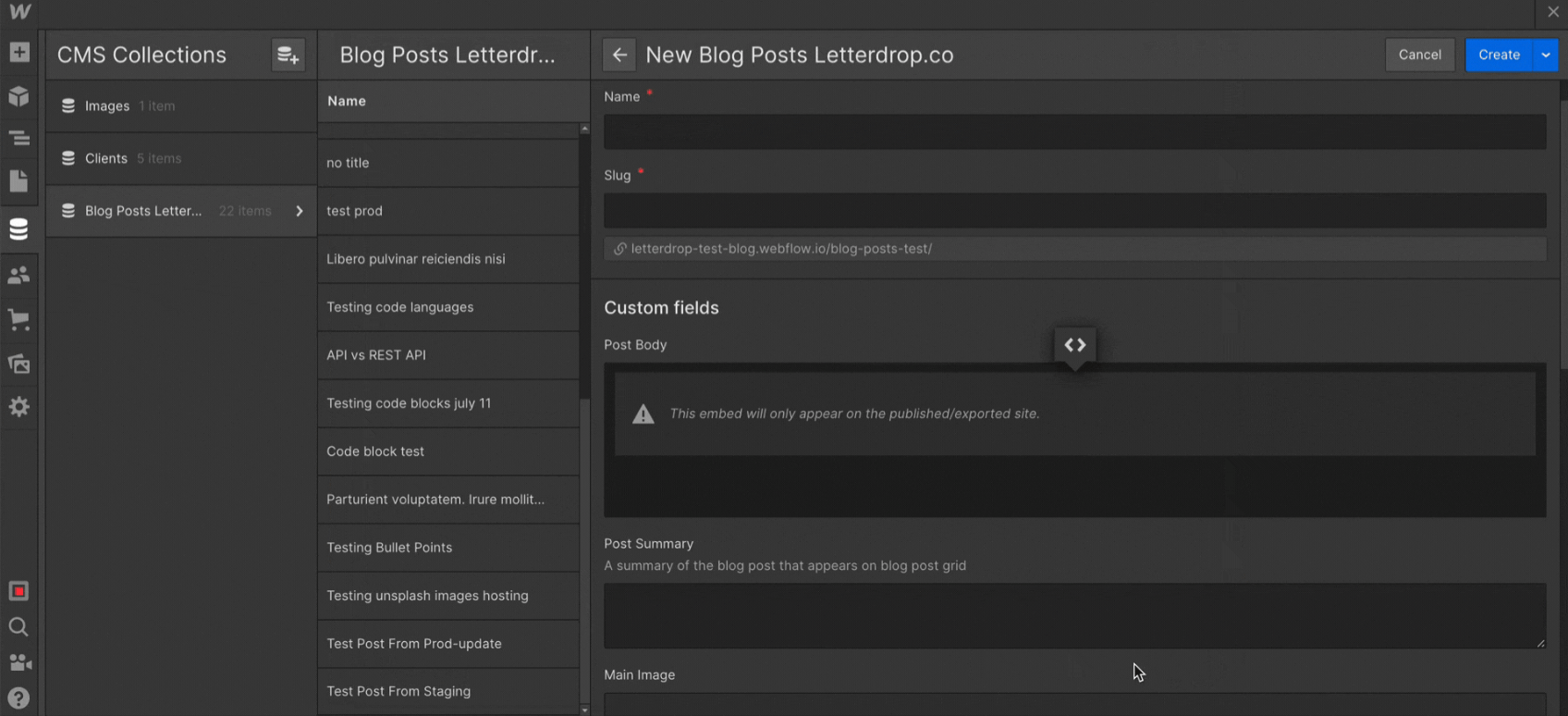
To work around this at Miscreants, we end up using Webflow's HTML Embed feature to slot in the tables, code blocks, and other non-basic blog items.

But the process of creating the HTML/CSS/JS code that slots into those Embed files can become tedious, or worse, too high of an expectation for any of our clients who uses Webflow.
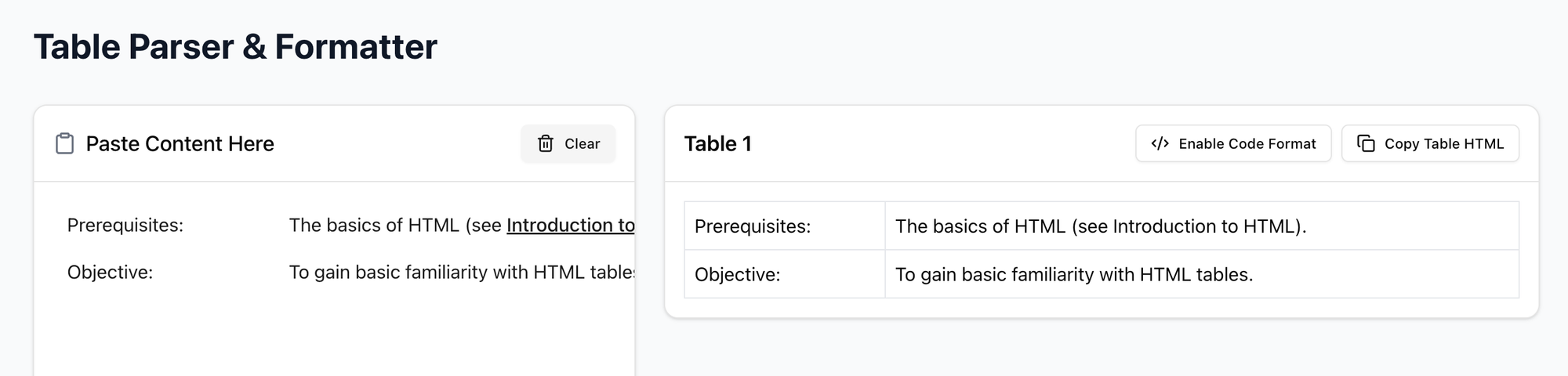
Recently, we had to build a quick tool (ty bolt.new) to turns tables from a document into HTML tables. Since Webflow's Rich Text Editor doesn't support RTF, copy/pasting tables from Word or Google Docs comes out as just a long list of words. Instead, I made a quick parser that takes in pasted content, pulls out all the tables it finds, and turns it into a simple "Copy Table HTML" situation. Now Webflow editors can go and take that HTML and embed it as Custom Code.

This got me thinking... I wonder how many of these mini Rich Text tools are needed. The world gets pretty expansive once you start considering interactive elements too. You could build an entire suite of these tools for any power writer to use and maybe charge a small fee per site or something.
Or it's a good free tool to help push traffic somewhere else!
Distribution hack:
Webflow's "Made in Webflow" gallery is a great way to target Webflow users. You really just need to create a compelling thumbnail and headline, turn on cloning, and watch the usage stream in. Bonus points for then sharing it in various Webflow communities (like their Discord) to pick up more usage.





Member discussion